Common Plants of the Pacific Northwest’s design goal focuses on highlighting common plants by using simple, modern typography and bold neutral colors. The design system supports this goal by using a modern variable font family and using large blocks of color in a bright neutral palette. Blank space is kept to a minimum. This site was prototyped in Figma and built using Webflow, based on the Figma prototype.



Figma Prototyping:
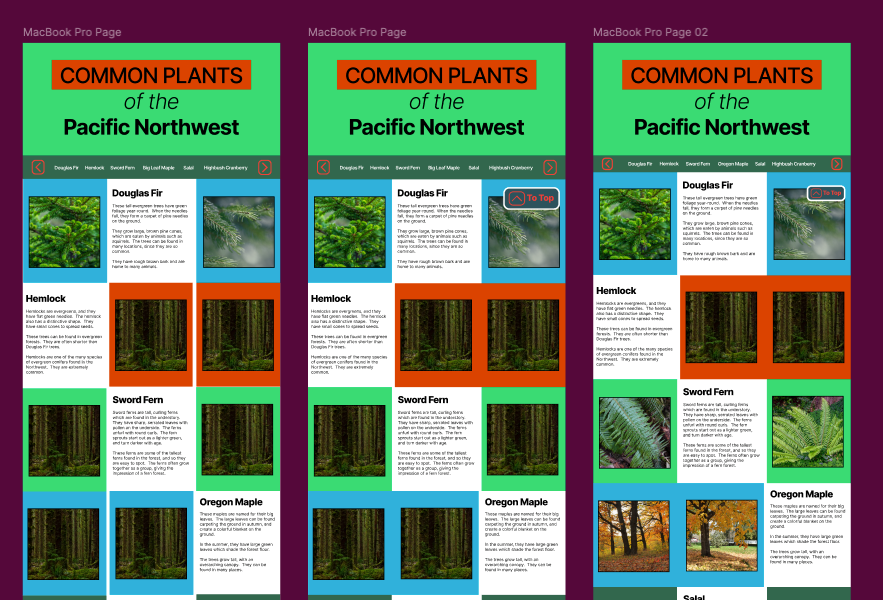
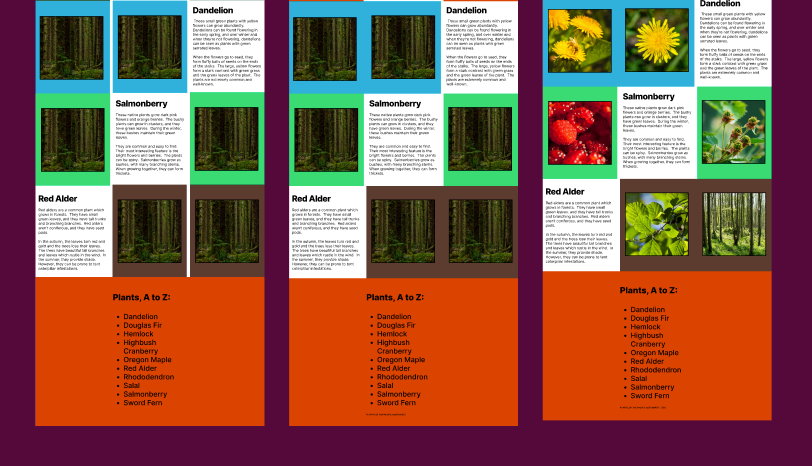
The purpose of prototyping was to finalize the design and color scheme and model website interactions. In addition, the prototype served as a basis for the development step of the website. By prototyping design interactions and layouts, the design system was able to be tested.
Desktop prototype: https://www.figma.com/proto/3OndPLr7NfZdmwWmb4JCvB/Common-Plants-of-the-Pacific-Northwest?node-id=10-191&p=f&t=vmL7ATYVaPViPO16-1&scaling=scale-down&content-scaling=fixed&page-id=0%3A1&starting-point-node-id=10%3A191&show-proto-sidebar=1
Tablet prototype: https://www.figma.com/proto/3OndPLr7NfZdmwWmb4JCvB/Common-Plants-of-the-Pacific-Northwest?node-id=61-57&p=f&t=x1c73JnfMHkY9XUL-1&scaling=scale-down&content-scaling=fixed&page-id=58%3A57&starting-point-node-id=61%3A57
Mobile prototype: https://www.figma.com/proto/3OndPLr7NfZdmwWmb4JCvB/Common-Plants-of-the-Pacific-Northwest?node-id=58-3&p=f&t=JM9P27SMUTLuSLAJ-1&scaling=scale-down&content-scaling=fixed&page-id=58%3A2
Mood board:
The mood board illustrated the visual direction taken to support the design brief. The mood board featured nature photography, sans-serif fonts, and bright color swatches. The purpose of the mood board was to guide the process of typography and color palette selection.

Style guide:
The style guide illustrated the typography and color palette to be applied across all design elements to ensure a consistent visual design and hierarchy. It also created a simple way to refer to the design system.

Ideation:
The ideation step explored different ways in which to combine the typography and the color palette from the style guide. After testing many iterations, one was chosen for its ability to support the design goals based on the style guide and the mood board.







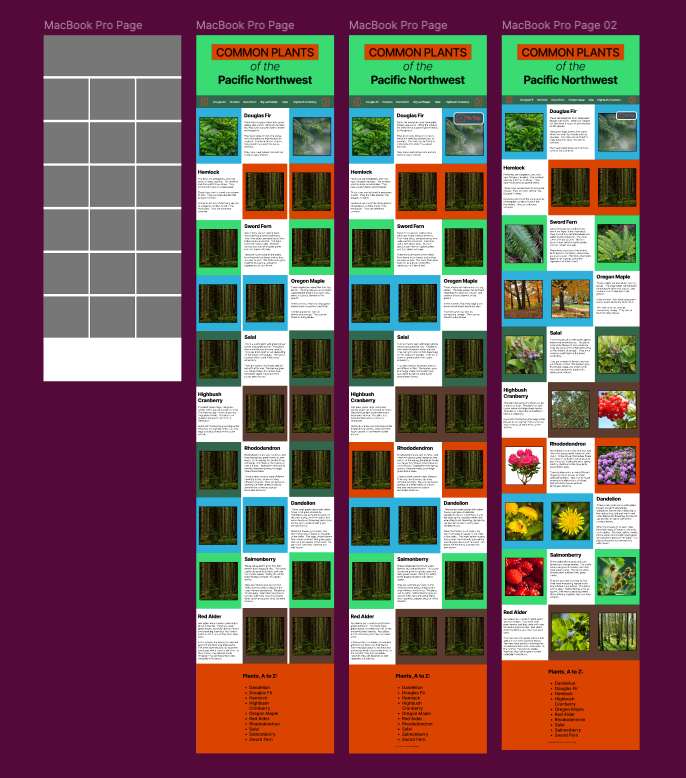
Prototyping iterations:
The prototyping iterations were used to solidify the design before creating the final high-resolution prototype with interactive elements.



Wireframes and sketching:
The first step was wireframes and sketching, to explore design options and layouts. The first step was a series of rough layout sketches, followed by more detailed sketches to provide the basis for the prototyping iterations which introduced color swatches, images, and typography.
